Hallo zusammen,
die Design Möglichkeiten in der App sind sehr mächtig, aber dadurch können sie den einfachen User auch schnell erschlagen. Wahrscheinlich würde es Sinn machen das Ganze in Zukunft etwas zu vereinfachen z.B. einen „Easy“ Mode mit den wichtigsten Punkten und einem kleinen Tutorial, sowie einen „Advance“ Mode mit allen Möglichkeiten. Ich nehme das mal in die Ideenliste auf.
Hier findet ihr auch ein paar einfache User Design Ideen - bitte Feedback geben und hier noch weitere Design Ideen
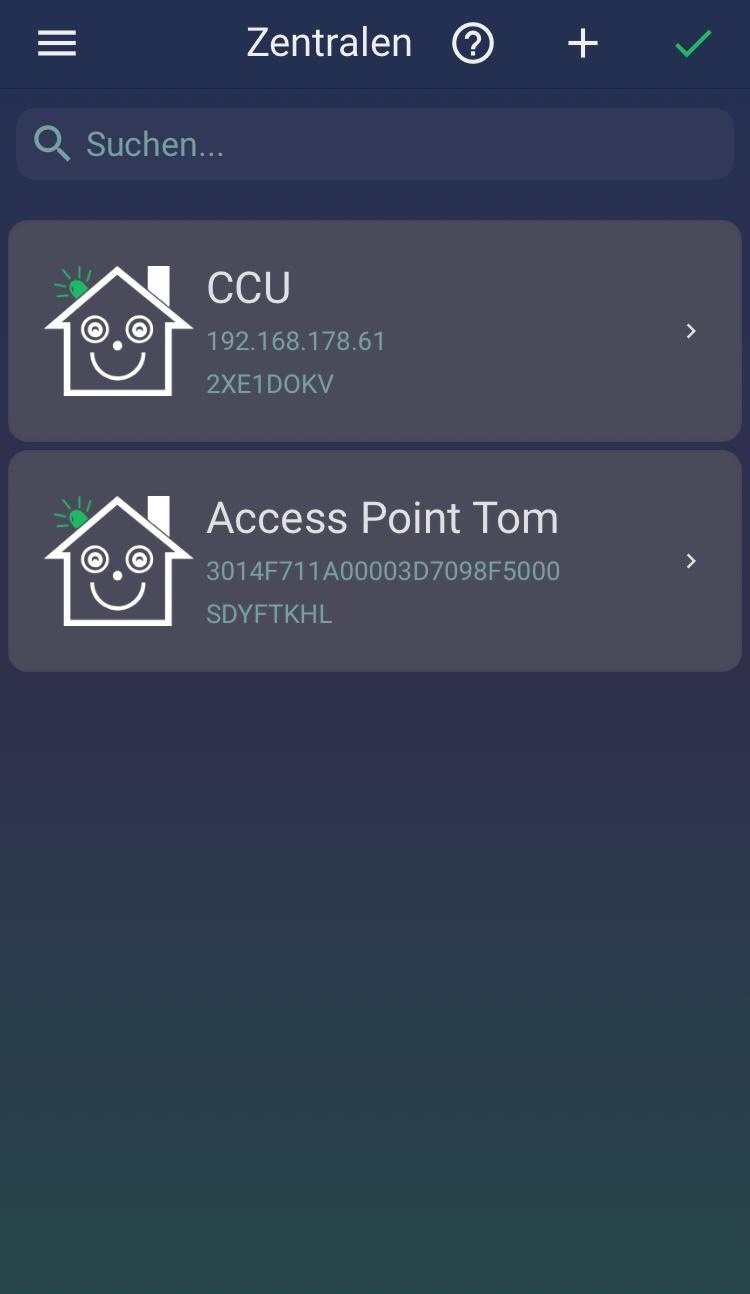
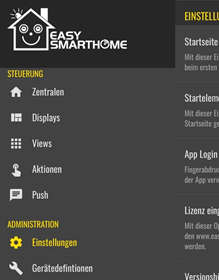
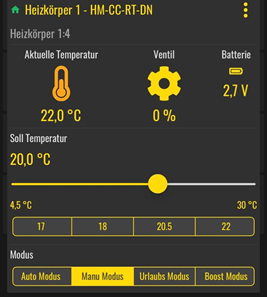
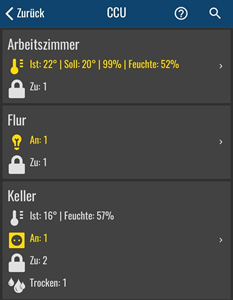
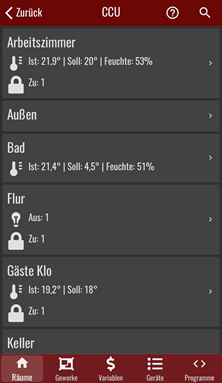
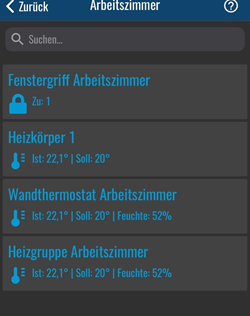
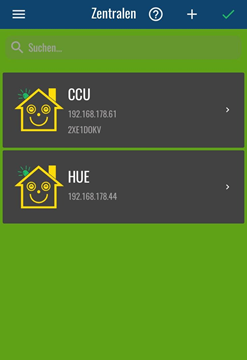
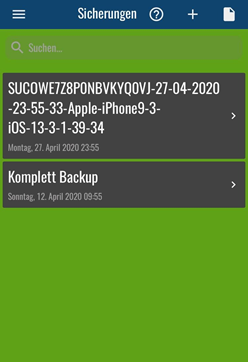
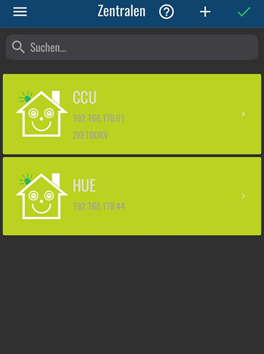
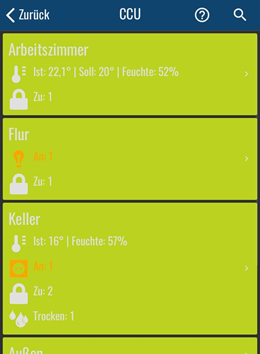
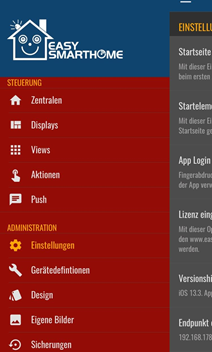
Zu jeder möglichen Design Option habe ich Screenshots in der App erstellt, damit Ihr einen Überblick bekommt was diese in der App für Änderungen bewirkt.
Ein Tool das ich nocht wärmsten empfehlen kann um seine RGB Farben zielgenau zu ermitteln der Just Color Picker
Hier auch meine persönliche Empfehlung, was die wichtigsten Design Punkte („Easy“ Mode) sind wenn man z.B. „Dunkel“ als Vorlage Design kopiert:
- Akzentfarbe
- Leistenfarbe
- Textfarbe
- Bildschirmhintergrundfarbe
- Kartenhintergrundfarbe
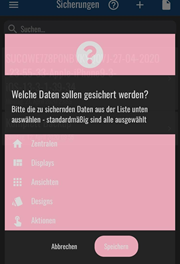
- PopUp Hintergrundfarbe
- Eckradius der Karten
- Hintergrund-Farbverlauf nutzen
- Hintergrundbild
- Schrift
Hier alle Design Möglichkeiten („Advance“ Mode):
Hauptfarbe
Hauptfarbe dunkel
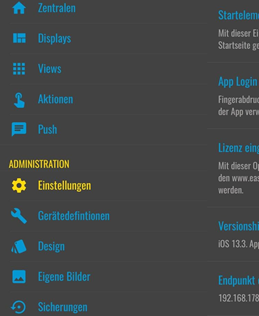
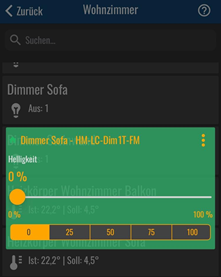
Akzentfarbe
Leistenfarbe
Leistensymbolfarbe
Leistentextfarbe
Überschriftenfarbe
Textfarbe
Bildschirmhintergrundfarbe
Kartenhintergrundfarbe
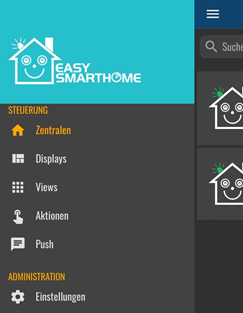
Menü-Hintergrundfarbe
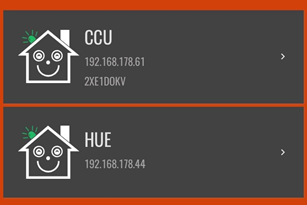
Onlinefarbe
Offlinefarbe
Erfolgfarbe
Fehlerfarbe
Graufarbe
Warnfarbe
Farbe für Trennlinie und Auswahl
Randfarbe (nur für Android relevant)
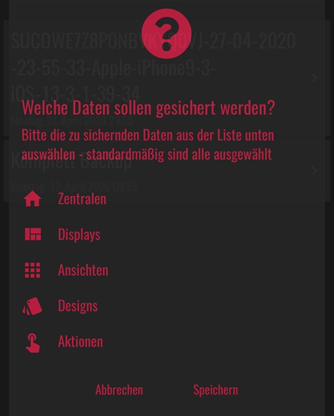
PopUp Hintergrundfarbe
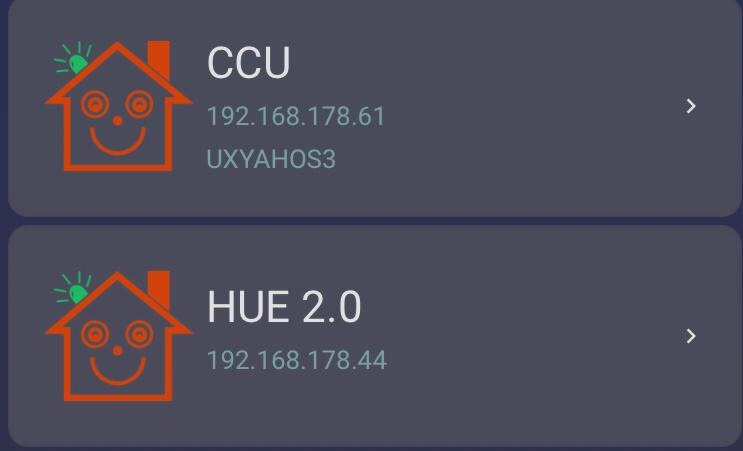
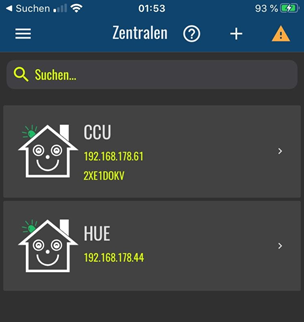
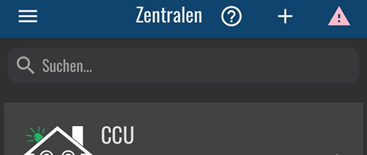
Zentralen Iconfarbe
Eckradius der Karten
Hintergrund-Farbverlauf
Farbverlauf Oben, Mitte, Unten
Hintergrundbild
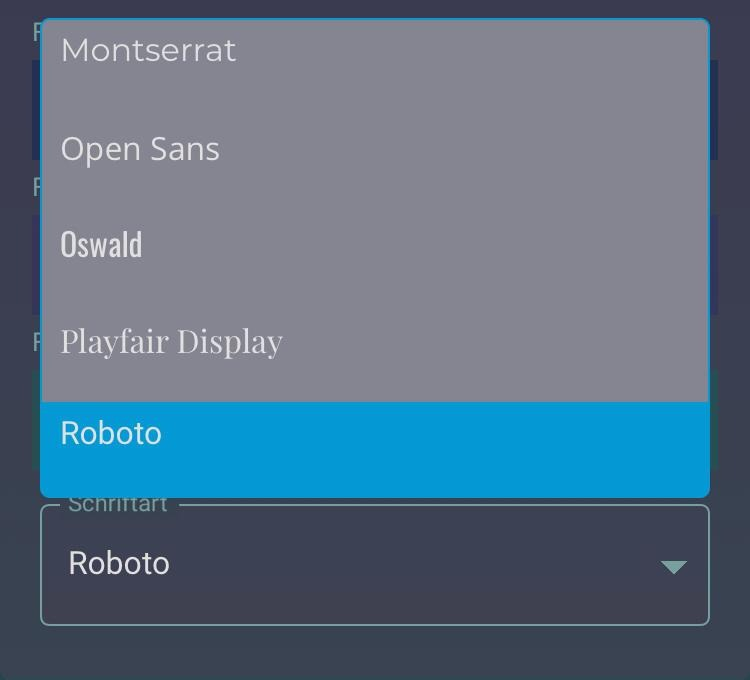
Schrift




Akzentfarbe (sehr mächtig)

 !
!









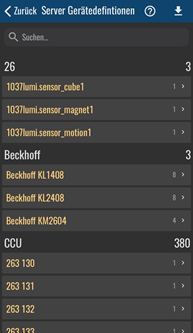
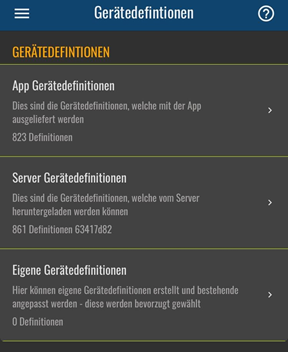
Überschriftenfarbe (nur bei Gerätedefinition gefunden)


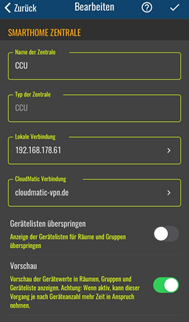
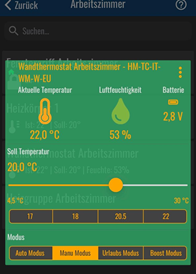
Textfarbe (sehr mächtig)



Bildschirmhintergrundfarbe
(FYI I - wird „Hintergrund Farbverlauf“ aktiviert dann wird die Bildschirmhintergrundfarbe überdeckt s. Erklärung weiter unten bei „Hintergrund Farbverlauf“)
(FYI II - wird ein Hintergrundbild verwendet s.u. dann wird die Bildschirmhintergrundfarbe überdeckt)






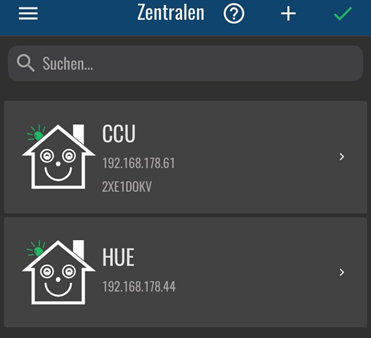
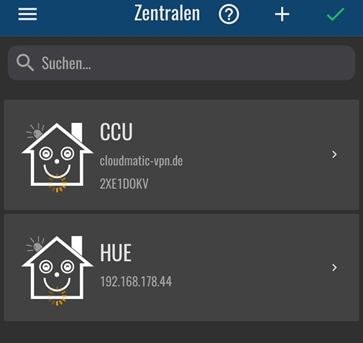
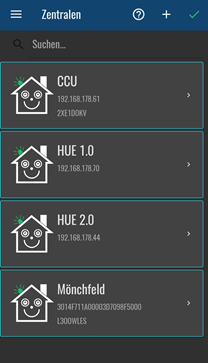
Onlinefarbe (s. Zentralen)


Offlinefarbe (s. Zentralen)









Farbe für Trennlinie und Auswahl



Randfarbe (nur für Android relevant)


PopUp Hintergrundfarbe (hier nutze ich gerne in der Farbe die Transparenz (Alpha) Funktion)








Hintergrund-Farbverlauf nutzen (AN / AUS)
(FYI - wird „Hintergrund Farbverlauf“ aktiviert dann wird die Bildschirmhintergrundfarbe damit überdeckt – man könnte auch mit der Transparenz Funktion der einzelnen Farben die Bildschirmhintergrundfarbe miteinbauen)

Farbverlauf Oben, Mitte, Unten

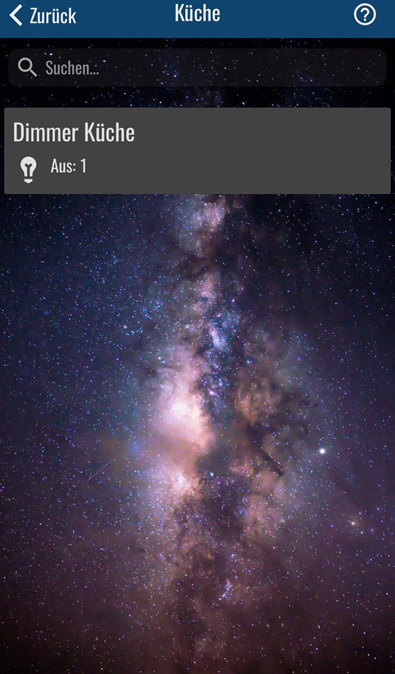
Hintergrundbild
(FYI - wird ein Hintergrundbild verwendet dann wird die Bildschirmhintergrundfarbe überdeckt


z.B. Roboto