Android 12 App 2.8.5
Hallo!
ich bin gerade in der Testphase der App und baue mir einen Grundriss zusammen.
Dabei bin ich auf folgende Problematik gestoßen:
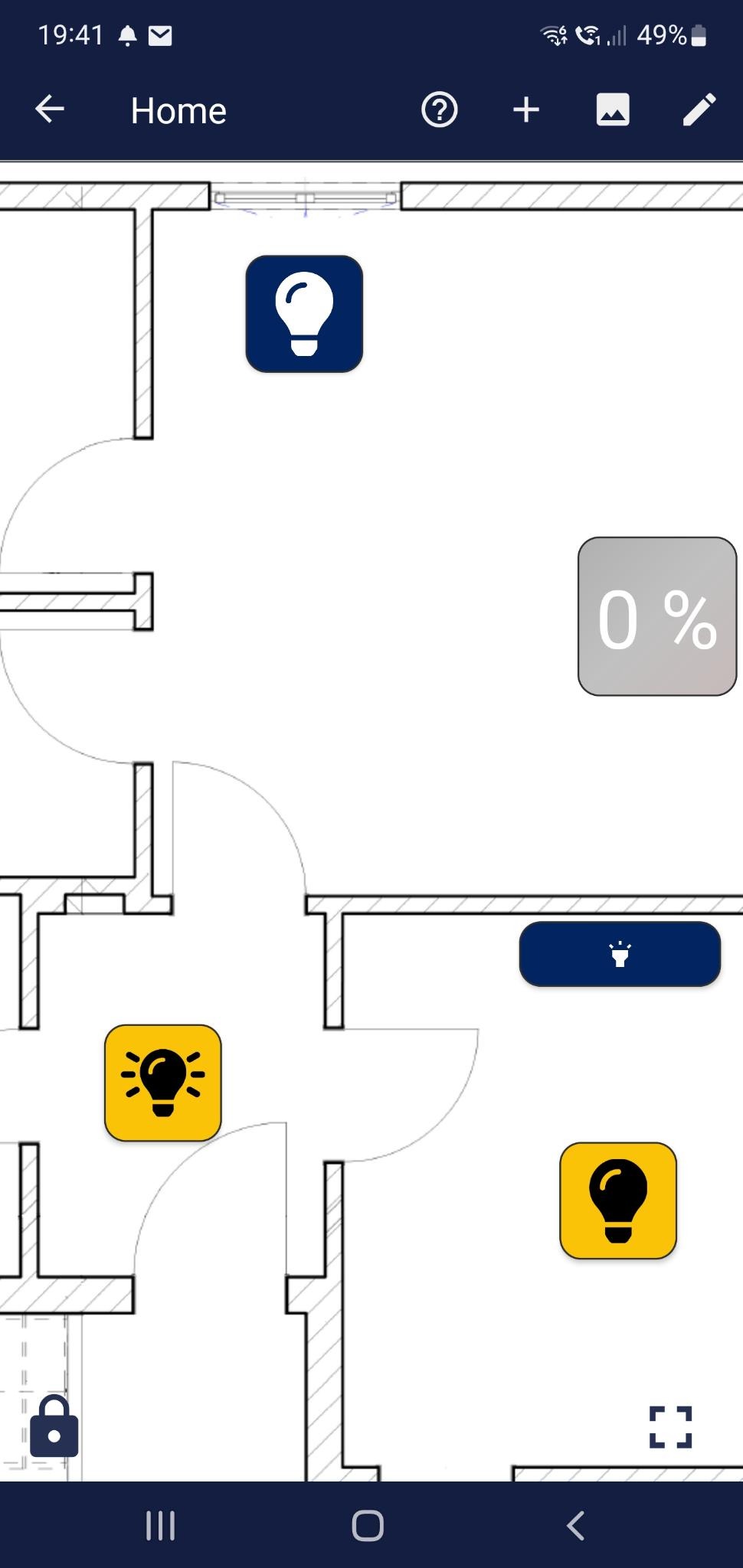
Für HM Lichtschalter- und Steckdosenaktoren lassen sich Icons und Farbe hinterlegen.
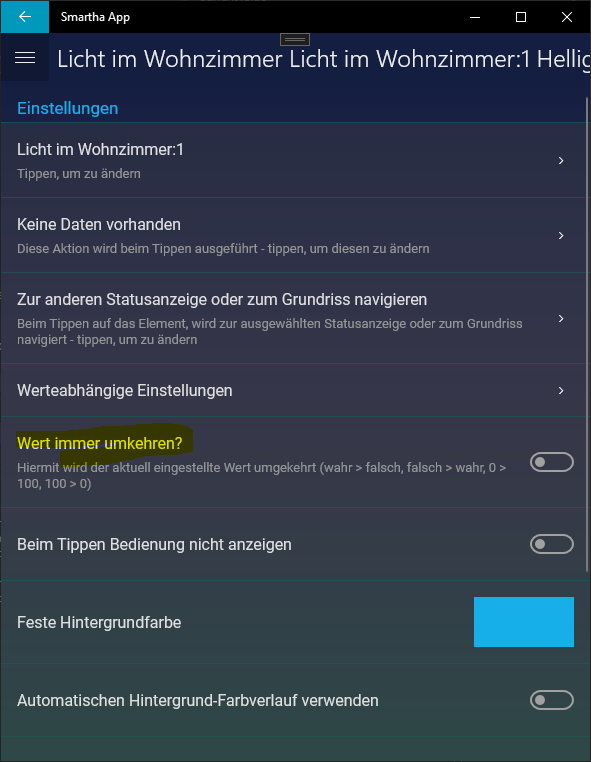
Dadurch sind die Schaltflächen angenehm hervorgehoben und man erkennt auf einen blick was an und was aus geschaltet ist. Leider finde ich keine derartigen Einstellmöglichkeiten für das Licht im Wohnzimmer in dem ein Dimmeraktor verbaut ist. Lässt sich in der Grundrissansicht auch die Schaltfläche von Schiebreglern irgendwie konfigurieren?

Zudem habe ich auch wie schon in einem anderen Beitrag gelesen das Zoom/VerschiebeProblem in der Grundrissansicht. Sobald man den Zoom einmal verändert hat springt die Ansicht nach spätestens ein paar Sekunden. Damit lässt sich ein heraus zoomen auf einen Gesamtüberblick nicht realisieren.
Mit einer kleineren Ansicht, die man nicht zoomen muss, geht es ohne springen. Das macht dann aber zwei Grundrisse nötig, einen für das Tablet und einen für das Handy. Viel arbeit für doppelte pflege bei Änderungen. Sehr unschön.
Und zu guter Letzt eine dritte Frage: Wozu ist der Bereich Darstellung gut den man in den Kanaleinstellungen unter Darstellung bearbeiten findet? Reihe, Spalte, Tab:Einstellungen?
Viele Grüße!